蔚藍星期天 / 遊戲樣式分享版 好主題 : 2
本樣式分成
填色版、浮動版、填色自訂、浮動自訂
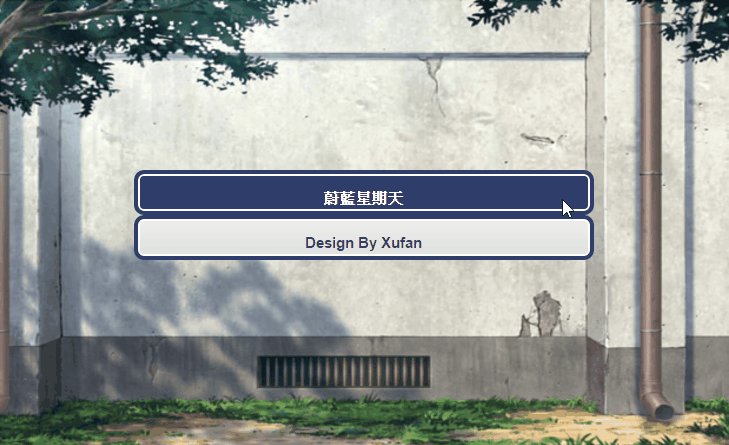
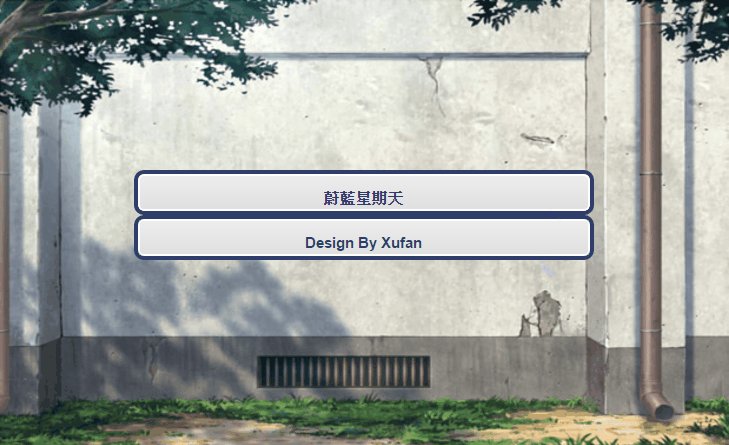
填色版

請勿更改語法、拿掉版權,有使用問題歡淫告知ヽ(●´∀`●)ノ
/*蔚藍星期天(填色) 2015 © XuFan*/
.option-btn{-moz-box-shadow:inset 0px 0px 0px 2px #ffffff;
-webkit-box-shadow:inset 0px 0px 0px 2px #ffffff;
box-shadow:inset 0px 0px 0px 2px #ffffff;
background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #ededed), color-stop(1, #dfdfdf) );
background:-moz-linear-gradient( center top, #ededed 5%, #dfdfdf 100% );
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ededed', endColorstr='#dfdfdf');
background-color:#ededed;
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
-webkit-border-bottom-left-radius:10px;
-moz-border-radius-bottomleft:10px;
border-radius:10px;
text-indent:0px;
display:inline-block;
color:#2E3D6A;
font-family:arial;
font-size:15px;
font-weight:bold;
font-style:normal;
height:45px;
line-height:45px;
width:200px;
text-decoration:none;
text-align:center;border:4px solid #2E3D6A;
-o-transition: all .30s ease-in-out;
-webkit-transition: all .30s ease-in-out;
-moz-transition: all .30s ease-in-out;
transition: all .30s ease-in-out;}
.option-btn:hover {
color:#fff;
background:#2E3D6A;
background-color:#2E3D6A;
-o-transition: all .30s ease-in-out;
-webkit-transition: all .30s ease-in-out;
-moz-transition: all .30s ease-in-out;
transition: all .30s ease-in-out;}
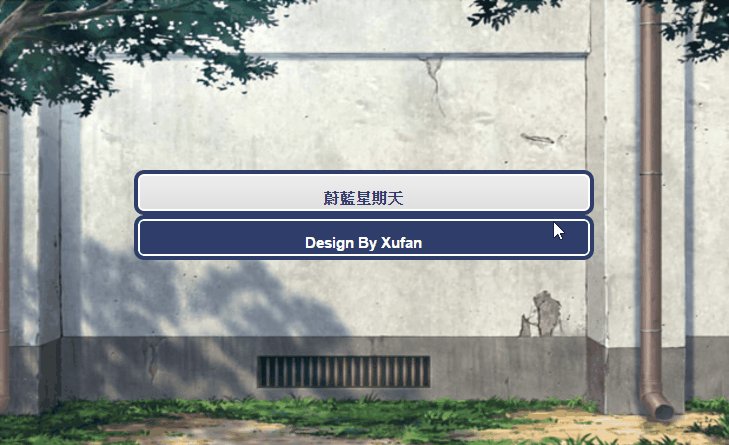
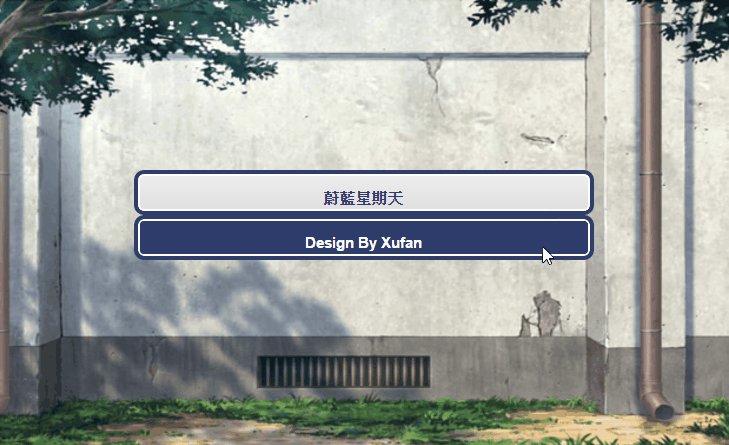
浮動版

請勿更改語法、拿掉版權,有使用問題歡淫告知ヽ(●´∀`●)ノ
/*蔚藍星期天(浮動) 2015 © XuFan*/
.option-btn{-moz-box-shadow:inset 0px 0px 0px 2px #ffffff;
-webkit-box-shadow:inset 0px 0px 0px 2px #ffffff;
box-shadow:inset 0px 0px 0px 2px #ffffff;
background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #ededed), color-stop(1, #dfdfdf) );
background:-moz-linear-gradient( center top, #ededed 5%, #dfdfdf 100% );
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ededed', endColorstr='#dfdfdf');
background-color:#ededed;
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
-webkit-border-bottom-left-radius:10px;
-moz-border-radius-bottomleft:10px;
border-radius:10px;
text-indent:0px;
display:inline-block;
color:#2E3D6A;
font-family:arial;
font-size:15px;
font-weight:bold;
font-style:normal;
height:45px;
line-height:45px;
width:200px;
text-decoration:none;
text-align:center;border:4px solid #2E3D6A;
-o-transition: all .30s ease-in-out;
-webkit-transition: all .30s ease-in-out;
-moz-transition: all .30s ease-in-out;
transition: all .30s ease-in-out;}
.option-btn:hover {
color:#fff;
background:#2E3D6A;
background-color:#2E3D6A;border:white;
-o-transition: all .30s ease-in-out;
-webkit-transition: all .30s ease-in-out;
-moz-transition: all .30s ease-in-out;
transition: all .30s ease-in-out;}
/
2015/12/30 更新
由於有人詢問能否更改顏色所以在這邊說明!
歡迎大家更改顏色,但也請按照下列方式更改哦!
為保留原本樣貌請改有「自訂顏色」的區域,其他請勿更改哦~
填色版(自訂顏色)
/*蔚藍星期天(填色Edited) 2015 © XuFan*/
.option-btn{-moz-box-shadow:inset 0px 0px 0px 2px #ffffff;
-webkit-box-shadow:inset 0px 0px 0px 2px #ffffff;
box-shadow:inset 0px 0px 0px 2px #ffffff;
background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #ededed), color-stop(1, #dfdfdf) );
background:-moz-linear-gradient( center top, #ededed 5%, #dfdfdf 100% );
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ededed', endColorstr='#dfdfdf');
background-color:#ededed;
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
-webkit-border-bottom-left-radius:10px;
-moz-border-radius-bottomleft:10px;
border-radius:10px;
text-indent:0px;
display:inline-block;
color:自訂顏色;
font-family:arial;
font-size:15px;
font-weight:bold;
font-style:normal;
height:45px;
line-height:45px;
width:200px;
text-decoration:none;
text-align:center;border:4px solid 自訂顏色;
-o-transition: all .30s ease-in-out;
-webkit-transition: all .30s ease-in-out;
-moz-transition: all .30s ease-in-out;
transition: all .30s ease-in-out;}
.option-btn:hover {
color:#fff;
background:自訂顏色;
background-color:自訂顏色;
-o-transition: all .30s ease-in-out;
-webkit-transition: all .30s ease-in-out;
-moz-transition: all .30s ease-in-out;
transition: all .30s ease-in-out;}
浮動版(自訂顏色)
/*蔚藍星期天(浮動Edited) 2015 © XuFan*/
.option-btn{-moz-box-shadow:inset 0px 0px 0px 2px #ffffff;
-webkit-box-shadow:inset 0px 0px 0px 2px #ffffff;
box-shadow:inset 0px 0px 0px 2px #ffffff;
background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #ededed), color-stop(1, #dfdfdf) );
background:-moz-linear-gradient( center top, #ededed 5%, #dfdfdf 100% );
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ededed', endColorstr='#dfdfdf');
background-color:#ededed;
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
-webkit-border-bottom-left-radius:10px;
-moz-border-radius-bottomleft:10px;
border-radius:10px;
text-indent:0px;
display:inline-block;
color:自訂顏色;
font-family:arial;
font-size:15px;
font-weight:bold;
font-style:normal;
height:45px;
line-height:45px;
width:200px;
text-decoration:none;
text-align:center;border:4px solid 自訂顏色;
-o-transition: all .30s ease-in-out;
-webkit-transition: all .30s ease-in-out;
-moz-transition: all .30s ease-in-out;
transition: all .30s ease-in-out;}
.option-btn:hover {
color:#fff;
background:自訂顏色;
background-color:自訂顏色;border:white;
-o-transition: all .30s ease-in-out;
-webkit-transition: all .30s ease-in-out;
-moz-transition: all .30s ease-in-out;
transition: all .30s ease-in-out;}
No.1165844727
 2016-08-20 02:29:55
2016-08-20 02:29:55
斯諾  Lv.3:0
Lv.3:0
嚇到吃手手!
BM
發言






未認證
 BASS遊戲製作平台
BASS遊戲製作平台 2015-11-23 23:27:03
2015-11-23 23:27:03