桃粉色的夢 / 遊戲樣式分享版 好主題 : 1
我知道標題有點怪怪的,但我實在想不出什麼名稱hhhhhhh
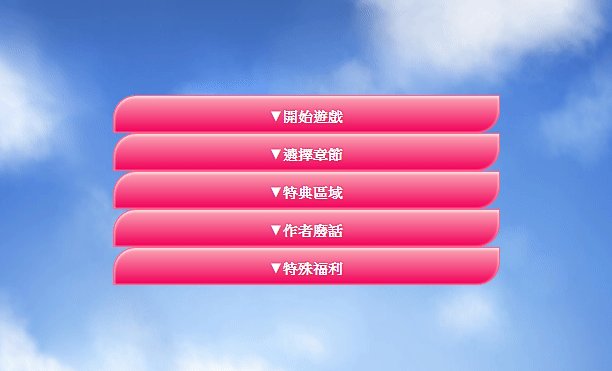
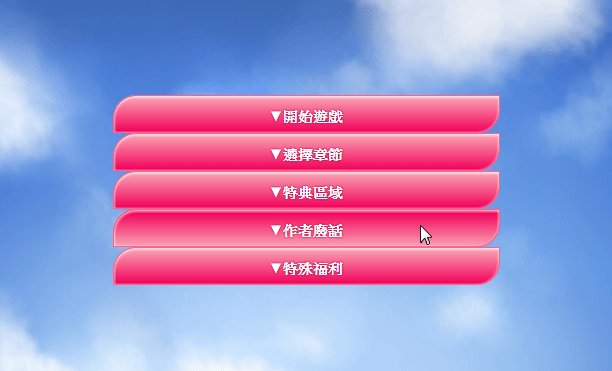
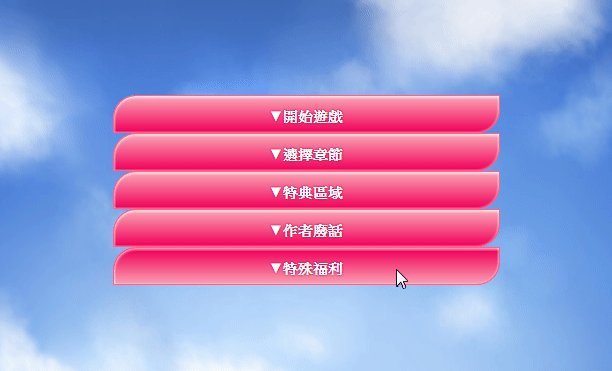
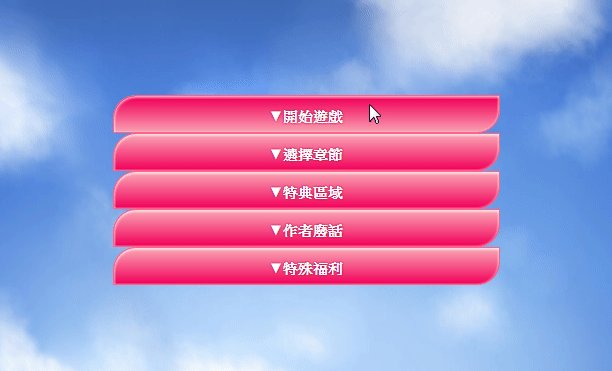
以下是效果

語法
.option-btn,.nametag {
-moz-box-shadow:inset 0px 1px 4px 0px #ffffff;
-webkit-box-shadow:inset 0px 1px 4px 0px #ffffff;
box-shadow:inset 0px 1px 4px 0px #ffffff;
background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #faa0b2), color-stop(1, #f20059) );
background:-moz-linear-gradient( center top, #faa0b2 5%, #f20059 100% );
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#faa0b2', endColorstr='#f20059');
background-color:#faa0b2;
-webkit-border-top-left-radius:23px;
-moz-border-radius-topleft:23px;
border-top-left-radius:23px;
-webkit-border-top-right-radius:0px;
-moz-border-radius-topright:0px;
border-top-right-radius:0px;
-webkit-border-bottom-right-radius:23px;
-moz-border-radius-bottomright:23px;
border-bottom-right-radius:23px;
-webkit-border-bottom-left-radius:0px;
-moz-border-radius-bottomleft:0px;
border-bottom-left-radius:0px;
text-indent:0px;
border:1px solid #ff638a;
display:inline-block;
color:#ffffff;
font-family:Arial;
font-size:14px;
font-weight:bold;
font-style:normal;
height:38px;
line-height:38px;
width:200px;
text-decoration:none;
text-align:center;
text-shadow:0px 0px 3px #9e0035;
}
.option-btn:hover {
background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #f20059), color-stop(1, #faa0b2) );
background:-moz-linear-gradient( center top, #f20059 5%, #faa0b2 100% );
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#f20059', endColorstr='#faa0b2');
background-color:#f20059;
}.option-btn:active {
position:relative;
top:1px;
}</style>
希望各位喜歡♥~
 BASS遊戲製作平台
BASS遊戲製作平台 2016-08-23 10:18:54
2016-08-23 10:18:54 Lv.1:0
Lv.1:0 